GoogleChrome Extension(拡張機能)で簡単なcssの書換
自作拡張機能はいいぞ💕
自作拡張機能はいいぞ
.html と .css がなんとなくでも触れるなら
普段見ているあのサイトやこのサイトのレイアウトを弄るのも夢じゃないぞ
スケベな動画サイトを観る時、やたら目立つ動画バナーとかも上手くやりこめるぞ
あと、この記事は GoogleChrome 環境前提で話を進めるぞ
FireFox や Safari 環境の方は…多分ごめんやで
用意するもの
テキストエディタの類 ( メモ帳とか ) だけでOK
動作デモのファイル構成
後述のフォルダ/ファイル構成を用意してください
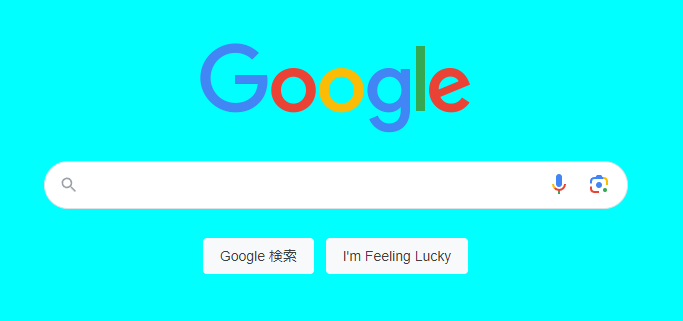
今回試す機能は https://www.google.com/ のURL系列にマッチしたページ背景を シアン(寒色)にするだけ
...というシンプルなもの。
📁 SampleExtension
├ 📁 css
│ └ google.css
└ manifest.json-
manifest.json
{ "name":"SampleExtension", "version":"1.0", "manifest_version":3, "description": "サンプル拡張機能", "content_scripts":[ { "matches": ["https://www.google.com/*"] , "css":["css/google.css"] , "all_frames":true } ] } -
google.css
body{ background-color:cyan !important; }
自作拡張機能をブラウザに読み込ませる
上記で作成したフォルダを「自作拡張機能」として、ブラウザに認識させます
下記説明と画像を併せてどうぞ


-
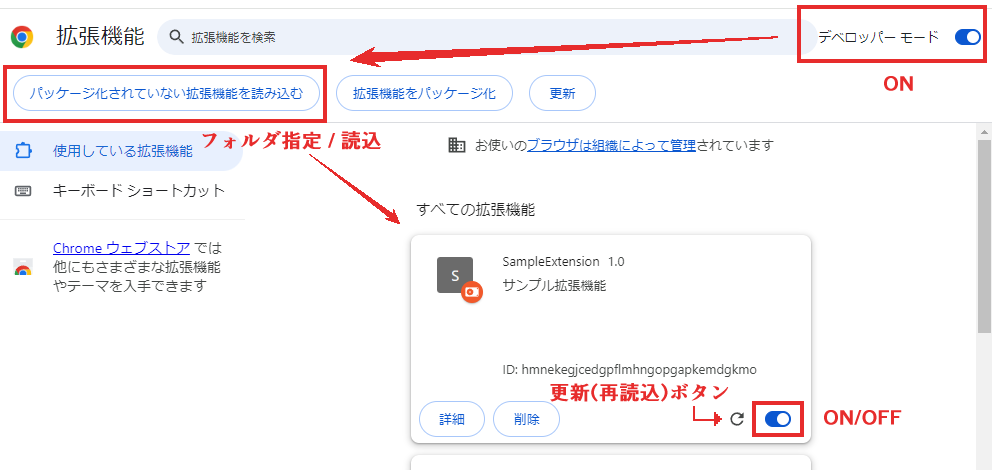
拡張機能管理ページを開く
Chrome 右上メニューから 「拡張機能」→「拡張機能を管理」
chrome://extensions/← このURLをコピペで開いてもアクセスできます -
デベロッパーモードをON
拡張機能管理ページの右上にある、
「デベロッパーモード」ボタンを押してONにする -
拡張機能を読み込む
- 左上の「パッケージ化されていない拡張機能を読み込む」ボタンを押す
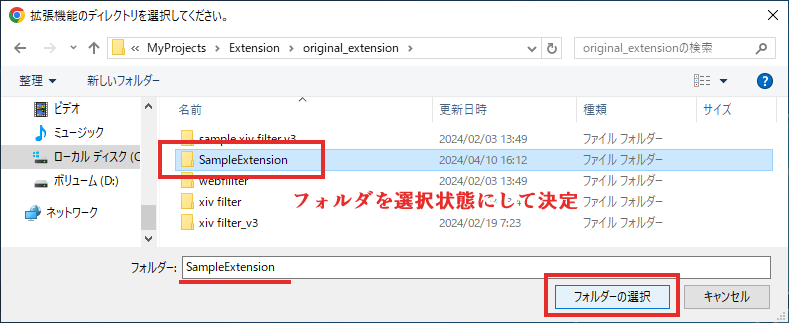
- 今回用意したサンプル拡張機能のフォルダを指定する
( ※ 本例なら SampleExtension フォルダ自体 を指定 )
選択後、右下「フォルダーの選択」ボタンを押して決定
-
正常に読み込まれていることを確認
特にエラーっぽい表示が出なければ、読み込みは成功。
manifest.jsonの記載がおかしいと、この時点でその旨エラーが出ます。
スペルミス、記号の過不足等無いか確認してください
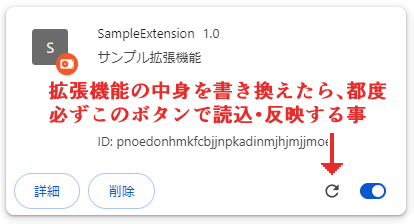
再読込ボタンについて

拡張機能アイテム右下に再読み込みボタンがあり、
これは 今後処理などを書き換えた時、それを反映させるために押す必要があるもの です。
押し忘れて「 .css 書き換えた筈なのに、レイアウト変わらないな~ おっかしいな~」ってなることがあります 💦 ( 経験者は語る )
動作確認
Google.com のトップページを開き、背景色が cyan になっていれば成功 🥳
https://www.google.com/

解説
manifest.json の中に
「https://www.google.com/ のURL系列なら、css/google.css に記載したスタイルを適用させて」
といった命令を仕込んでいます。
css/google.css の中身は以下なので、
強制的に、<body> タグの背景色を cyan にしているのが、お分かりいただけるかと。
body{
background-color:cyan !important;
}簡易改造を試す
検索フォームを非表示にしてみる
以下を css/google.css ファイルへ追記します
※ cssの上書き編集後、拡張機能の再読込ボタンを押して必ず反映させてください
form[action="/search"]{
display:none;
}https://www.google.com/
Googleトップページ・同URL上にて、検索フォーム欄が消えていれば成功 です 🥳

他サイトで試す
https://example.com/ を対象とします
manifest.json を編集し、サイト ↔ .cssファイル の組み合わせ定義を以下のように追記・編集します
{
"name":"SampleExtension",
"version":"1.0",
"manifest_version":3,
"description": "サンプル拡張機能",
"content_scripts":[
{
"matches": ["https://www.google.com/*"] ,
"css":["css/google.css"] ,
"all_frames":true
},
{
"matches": ["https://example.com/*"] ,
"css":["css/example_com.css"] ,
"all_frames":true
}
]
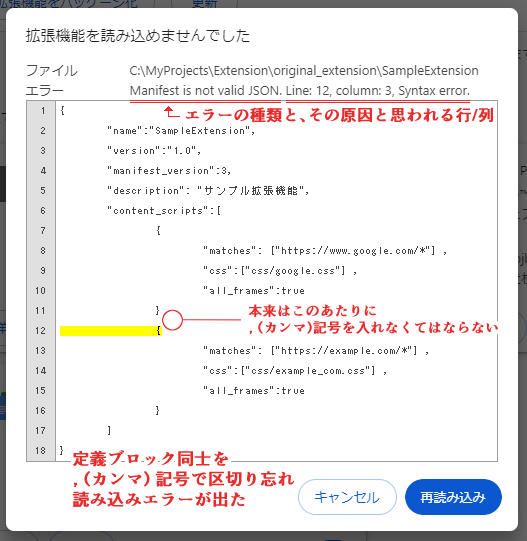
}文の中ほど、{ ~ } のカッコでくくられた4行程度のブロック部分が、1サイト分の定義と考えてください。
なんとなくでも「google.com 用の定義と、example.com 用の定義ブロックが2つある」のが伝わるかと思います。
また、 , 記号でこれらのブロック同士が区切られていることに注意してください。
この区切り記号が不足していたり、逆に不必要な部分に入れるとエラーの原因になります 💦 ( よくやる )
-
manifest.jsonの書き方を間違えた、読み込みエラー例
閑話休題。
css フォルダ内部に新しく example_com.css を作成します。
今回 manifest.json へ増やした定義に応じ、example_com.css に書いたスタイルが、
https://example.com/ のレイアウトに作用します
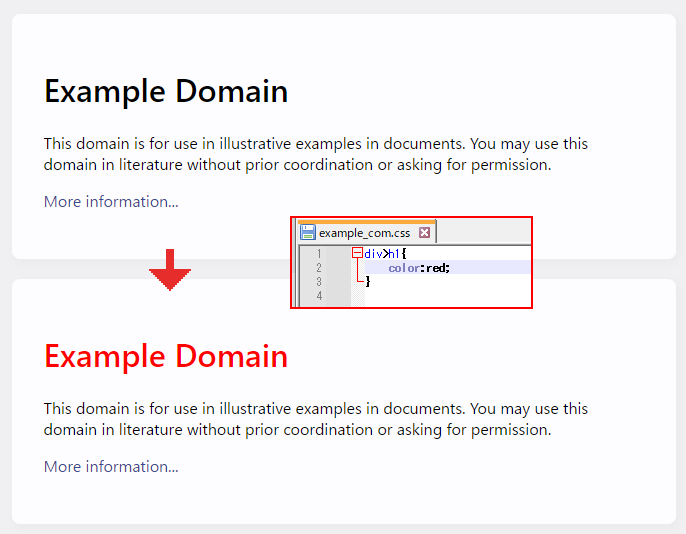
例えば、https://example.com/ サイト上に表示されている 「Example Domain」 という文字の色は本来黒ですが、
以下を example_com.css に記載すれば赤文字に変えられます
( ※ 編集したら、拡張機能の再読込ボタンでの反映を忘れずに! )
example_com.cssdiv>h1{ color:red; }
拡張機能を再読込できたら、ページを開きなおしてみましょう。
文字の色が黒→赤へと変わっていれば成功です 🥳

この様に、manifest.json には、
「対象サイトと、そこへ連携・作用させるファイルなどの大まかな定義」を仕込む役割があります。
そして、連携させた ホニャララ.css を編集する事で、対象サイトのレイアウトに影響を与えられる…という訳です。
✨ 自作拡張機能はいいぞ ✨
他サイト実用(意味深)例 2サンプル紹介
筆者が実際に仕込んでいる設定を紹介します。
※ 執筆時点で運用していたものなので、永続的に通用するとは限らない事をご承知おきください
【※】18歳以上の健全なオトナだけ使ってください【※】
1. 𝕏 ( Twitter ) のセンシティブワンクッションぼかしを非表示
2024/04 あたりから、メディアサムネ一覧がザーっとセンシティブぼかしが掛かるようになりました。
絵描きさんのメディア欄掘り下げる時に不便すぎたので、自分なりにこさえたものです。
また、TL上のセンシティブワンクッション要素も非表示にしています。
manifest.json 部分抜粋
このサイト定義を追記してください
{
"matches": ["https://twitter.com/*"] ,
"css":["css/twitter.css"] ,
"all_frames":true
}css フォルダ内に twitter.css を作成・記載
/* 20240410 メディアの一覧サムネがすべてセンシティブになるのを解除 */
div>li[role='listitem']>div>div>div>div:first-child{
filter: blur(0px);
}
div>li[role='listitem']>div>div>div>div:first-child+div{
display: none;
}
/* 同上、TL上 */
div[aria-labelledby^="id__"][id]>div>div>div>div>div:first-child{
filter: blur(0px);
}
div[aria-labelledby^="id__"][id]>div>div>div>div>div:first-child+div{
display: none;
}意図しない部分まで非表示等の影響が出ないよう注意を払っていますが、
なにぶん自分用なのでご容赦。
2. p◎rnhub 右上動画広告等を黙らせる
各種URL・ファイル名の伏字的な部分◎は…まぁ、なんだ…その…
察して、それぞれいい感じに書き換えて下さい
manifest.json 部分抜粋
このサイト定義を追記します
{
"matches": ["https://*.p◎rnhub.com/*"] ,
"all_frames":true ,
"css":["css/p◎rnhub.css"]
}css フォルダ内 p◎rnhub.css
/* 右メニュー上部の動画広告非表示 */
#vpContentContainer > #hd-leftColVideoPage + .original > div.clearfix{
display:none;
}
/* 動画下側横長広告を非表示 */
.original:has(+.title-container.translate ){
display:none;
}この記事では紹介しなかった事
出来る事の幅はもっと広く、自作の JavaScript を作用させることもできます。
その際は、manifest.json の書き方や、用意するファイルも増えていくはずです。
今回は、「html や css の心得がちょっとあるかも」的な方向けの記事でしたが、
諸々興味があればご自身で掘り下げてみてください。
ほな~
