【図解】Re:ローカルリポジトリから始めるGit生活
これは Gitの概念がイマイチ捉えられなかった、サル未満のヒトに捧げる、はじめの一歩的な記事 です
この記事はこんな人が(過去の自分を対象にして)書いています
- ソースコードを書いたり、アプリを作ったことはある
- GitとかGitHubとかは聞いたことがあり、存在は知っている
- バージョン管理が出来たり、ソースコードをGitHubとかで公開できるのも何となく知ってる
- 皆当たり前のように使っているので、自分もやってみようと思い立つ
- サルでもわかるGit入門 / 入門編 を読むも、イマイチピンとこなかった
- ワシはサル未満じゃったのか...これはひどい
こうなってほしい
「GitとかGitHubっていうのを使ってみようかなと思ったけど、ちょっと調べたらなんか 難しそうor 面倒くさそう or 理解でき無さそう で萎えた」
↓
飛ばさずにこの記事を読み進めて行く
↓
「あ~なるほどGitって大まかにこんな感じなのね~」
この記事に於ける通過ポイントと(一旦の)ゴール
- 「リポジトリ」「コミット」の意味をふんわりと理解する。
- オマケで「ワークツリー」と「ステージ/ステージング」についても知って貰う
- 実際にGitをインストールして、ローカルリポジトリを作って、コミットしてもらう
触れない事 / ごめんなさいしておく事
- 記事タイトルは使ってみたかっただけ。「Re:」って何がやねん
- リモートリポジトリは解説しません
- コマンド操作も基本的に書きません
- Linux(CUI)前提の方は、ごめんなさい orz
- Gitが取るのは厳密に言えば「スナップショット」ですが、この記事では「差分情報」と表現します
さあはじめよう
GitHub等のサービスは(まだ)使うな。Gitクライアントなら使っても良い
冒頭からひどい言い草ですが、こう書くのにはちゃんと理由があります。
それは、Gitがどういうものか理解する前に、GitHubに手を出そうとすると余計にややこしくなると感じたから です。まず最初はGitと言う機能が使えるようになるソフトをインストールして、自分のPC上(ローカル環境)でだけ弄りつつ、理解をある程度まで深めて、それからネットワーク上(GitHub等)の情報に触れたほうが良いと自分は強く思いました。
Git と GitHub(等)は全くの別物
この説明項目で明確に分けて認識して欲しいのは、Git と GitHub等のサービス は別物であるという点
Gitはシステム・仕組みそのものを指し、GitHubは、Gitのシステムをオンラインでもやり取りできるようにしたサービスのうちの1つです。 ( 他にもGitLabやGitBucketといった名前で運営している同様のオンラインサービスがある )
ですので「GitとかGitHubってみんな使ってるんでしょ?自分もやってみたい!」という方はまず、自前のPC上(ローカル環境)にGitというシステムが使えるようになるソフト(Gitクライアント)を入れるところから始めましょう
インストールしたGit自体は、後々手を出すであろうGitHub等のオンラインサービスと連携して使えるので、 手始めにローカル環境だけでGitを使いまくって覚えても、インストール損、覚え損とは絶対になりません。
Git、早速インストールしちゃいますか~
Gitクライアントは気軽に乗り換えられますよ、という話
Gitを扱う基本的なスタイルは、「リポジトリ」と呼ばれる専用のデータを、Gitで好きな場所に作成し、その「リポジトリ」をユーザー自身がGitを通して管理し続けていく所にあります。 (「リポジトリ」について詳しくは後で説明します ) そしてこの「リポジトリ」は、規格が統一されている為、様々なGitクライアントでも使える互換性を持っています。
つまり、後々Gitクライアントを別のものに乗り換えても、そのままリポジトリは利用できる(使いまわせる)...という訳です。
また、Gitクライアントとリポジトリは分離されているので、Gitクライアントをアンインストールしても、せっかく自分で作成、管理し続けてきたリポジトリが消える..といった心配もありません。
Gitクライアントのラインナップ
これがなくちゃはじまらない!!まずはGitの導入について触れていきます
Gitクライアントは多数存在し、
Windows , MacOS X , Linux/Unix など各種OSに合わせて色々なものが用意されています。
難しい事は考えずに、サッとインストールして使える物が良いなら、最初は Git for Windows をインストールする事を強くお勧めします。 ( Linux環境の方には自分なりの適切な初心者向けクライアントを提示できません、ごめんなさい。 )
実はこの Git for Windows 、日本語が初期状態で使えません。かといってあまり考えずに他のクライアントを選ぶと、アカウントを作成しなければ使えなかったり、動作に別のソフトが必要だったり しますので、「とりあえず理解してもらうだけなら、これらの面倒を踏むよりはマシ」 という自分の経験則で語っています。
Git for Windows のサンプルスクリーンショット



Gitクライアントのダウンロード&インストール
※ Gitの仕組みを理解してもらうための記事なので、インストール手順の解説は外部サイトに任せます
Git for Windows を対象にした分かりやすい記事があるので、インストールにあたっては是非こちらを参考にしてください。
Qiita - Git For Windowsのインストール手順
「よくわからねえ!」って方は、とりあえずぽんぽん先へ進んでインストールしちゃってください。どうせいつでもアインインストールできます。
Git for Windows ダウンロード
https://gitforwindows.org/
その他の多彩なGitクライアントを敢えて選びたい場合はこちらから
https://git-scm.com/downloads/guis
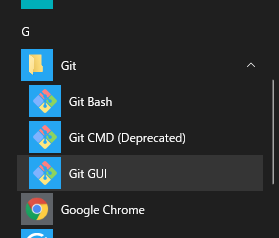
起動の際は、とりあえず Git GUI で使っとこ
Git for Windows をインストールした場合、
- Git GUI (ウィンドウとかメニューとか出てくるちゃんとしたヤツ。お勧め)
- Git Bash (黒い画面にコマンドとか打ち込んで操作するヤツ。玄人向け)
- Git CMD (deprecated) (非推奨なので説明からは外します。玄人向け)
がそれぞれ使えるようになっていると思います。
どのソフトを用いても、Gitを操作できるという点は変わりませんが、操作のしやすさや見易さ的な観点から、本記事では Git GUI をメインとした解説を行っていきます。

ユーザー名(とメールアドレス)設定をお忘れなく
Gitを使うにあたり、設定画面等から任意のユーザー名をGitクライアントに必ず設定してください。 ユーザー名が設定されていないと、Gitを利用していくうえで、必ず操作しなければならない「コミット」と呼ばれる処理( 後程説明します )を通すことが出来ません。少し大げさかもしれませんが 「ユーザー名が未入力 = コミットが出来ない = Gitをまともに運用できない」 のと同じです。 また、これら設定にはメールアドレスを入力する欄もありますが、こちらは少なくともローカル環境でGitを利用する分には未入力のままで構いません。
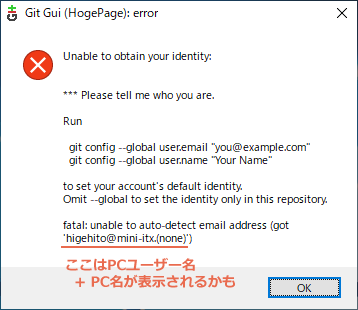
インストール直後は未設定でも構いませんが、 今後コミット作業を行う場合「名前とかメールアドレスが設定されてないんだけど」的なエラーメッセージが出てきたら、ここに書いた事を思い出してください。
【留意事項】
今後、GitHub等のWebサービスと連携させていく場合、ここで登録したユーザー名とメールアドレスは公開されるものと考えてください。(ローカル、つまり自分のPC上でのみGitを使い続ける限りは、どこにも公開されません)
また、ユーザー名とメールアドレス情報は、いつでも変更できますし、管理環境に応じて別のものを使い分けることも可能ですが、ここでは触れません。
補足:ユーザー名等の設定について軽く説明
インストール直後は、Git Bash (黒い画面でコマンド打って操作するタイプのヤツ) で起動した場合のみ、名前やメールアドレスを設定できますが、ここでは触れません。
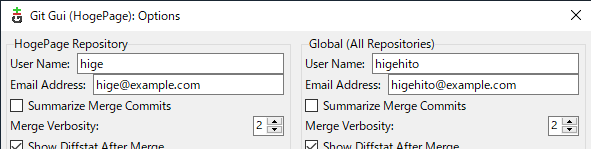
一度リポジトリを作成した場合は、 Git GUI の Edit > Options から、以下のウィンドウを開けるようになりますので、そこから設定したほうがわかりやすくて良いかもしれません。 (リポジトリの作成に関しては、次項の中で触れます)

↑ 状況によって、ユーザー名を使い分けられるのが、なんとなくわかるかも?
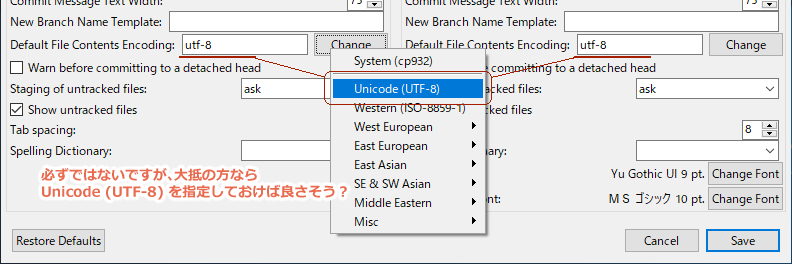
文字コードの変更もしてみる
読み込んだファイルが文字化けすることがあると思います。上記と同じOptions画面から、ファイルを認識させるときの共通文字コードを弄っておくと良いでしょう。
必ずではないと思いますが、大抵の方なら Unicode (UTF-8) を選んでおけば良いのではないかと思います

4行でまとめ
- Git for Windows をとりあえず入れといてください。これで説明しますんで。
- 起動するときは Git GUI が良いです
- ユーザー名の設定が、(後々)必要になります。頭の隅に入れといてください
- 文字コードも変えておくと良さそうです
リポジトリをふんわり理解する
Gitのインストールを終えたら、次は「リポジトリ」を作成・用意していきましょう。
リポジトリの作成自体は、クソが付く程簡単すぎる ので、まずここでは「どういう物なのか?」という所に焦点を当てて書いてます。
リポジトリとは
リポジトリ( Repository ) ... 「貯蔵庫」「倉庫」といった感じの意味なんだとか。
「リポジトリを用意(作成)する事 = Gitでバージョン管理を始める下ごしらえ」だと思ってください。 リポジトリを作る事で、ターゲットとなるプロジェクト(つまり、あなたが管理したいファイル群)の 編集履歴(その時の状態)を、Gitの操作を介して管理出来る 様になります。 リポジトリという言葉自体は、それら履歴などの管理データを実際に格納する場所(貯蔵庫)を指します。
これから紹介するケースだと、作成というよりは「リポジトリ化させる」といった方が、概念的に伝わりやすいかもしれません。 何はともあれ、まずは実際にリポジトリを作るとどのような事が起きるのか見てみましょう。
大丈夫!間違えて作成してもすぐ消せますし、何度でも好きなように作り直せます
リポジトリを作る(リポジトリ化する)とこうなる
例えば以下の場所に htmlページを構築する為の簡単なプロジェクトフォルダが1つあるとします。
C:\MyProjects\HogePage\
フォルダの中身は以下の通り
HogePage
├index.html
├myscript.js
├photo.png
└メモ.txt次に、Gitの機能を用いて、そのプロジェクトフォルダを管理する為のリポジトリを作成します。 作成にあたり、「どのフォルダを対象にする?」と訊かれるので、プロジェクトフォルダを指定します。
自分「リポジトリを作ってくれ!管理対象フォルダは
C:\MyProjects\HogePage\だ」
Git「オッケー!」
Gitクライアントを介してリポジトリが作成されると、プロジェクト(管理対象フォルダ)が、以下の状態になります
HogePage
├.git ←新しくフォルダが1つ作られる
├index.html
├myscript.js
├photo.png
└メモ.txtこれでリポジトリの作成(用意)は完了です。
ここで注意してほしいのは、リポジトリは.gitフォルダのみを表す言葉ではなく、リポジトリを作成した(=リポジトリ化した)HogePageフォルダ全体を指すという事です。
今までのように、HogePageフォルダとも、HopePageプロジェクトとも呼べるし、
Gitでリポジトリを作成した今なら、HogePageリポジトリと呼ぶこともできます。
このリポジトリ化により、
あなたが用意した既存プロジェクトのファイル構成が勝手に変更される..といった影響・副作用はありません。
ただひとつ、 .git というGit専用のフォルダがプロジェクトフォルダ内に1つ増える それだけです。
※ .git フォルダは隠しファイル設定となっているので、PC環境によっては表示されません(存在はしている)
「Windows 隠しフォルダ 表示」で検索
図:リポジトリ作成前 → 作成後

補足:リポジトリの役割
先ほども触れましたが、リポジトリ作成(リポジトリ化)により、新たに作成されたこの .git フォルダは、 プロジェクト内にあるファイル編集履歴等の情報を管理するための場所として扱われます。 .gitフォルダ内のファイル群は、原則Gitクライアントだけが弄るものであり、ユーザーが直接手を付けるものではない事に注意してください。
リポジトリが用意できたら、さらにここから「コミット」と呼ばれる別の操作を、Gitクライアントを介して行う事で、プロジェクト内で編集したファイルの編集履歴や状態・差分に関する Git独自の管理情報を、 リポジトリ(の中の.gitフォルダ内)に蓄える事が出来ます。
雑に例えるなら「バックアップ処理」そのものが「コミット」で、「バックアップ先」が「リポジトリ(の中の .git フォルダ)」です
ぼんやりと語っていますが、「コミット」については後ほど掘り下げて説明します。もうちょっと待ってて!
リポジトリを実際に作ってみる (超簡単)
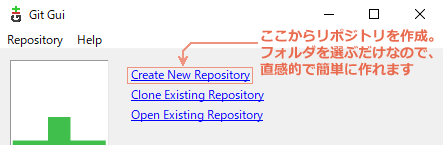
基本的に、お使いのGitクライアントから、「ここにリポジトリ作成」的な操作をするだけでOKです。 GUIの画面から簡単に作れます。
ここでは例として、Git for Windows (GUI版) からの操作でリポジトリを作成してみます
※ あらかじめ、実験(体験)用にフォルダを準備しておいてください。

- Create New Repository を選択
- リポジトリを作りたい(リポジトリで管理させたい)フォルダを選択
- Create ボタンを押す
- リポジトリの出来上がり!! 超簡単!!!
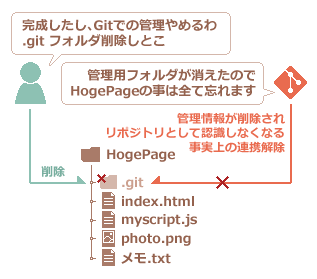
リポジトリを削除したくなったら
Gitでの管理を完全にやめたければ、その .git フォルダをまるっと削除すればOKです。 「えっそんなんでいいの?」と思うかもしれませんが、手動で削除して問題ありません。 リポジトリの管理情報は全て .git フォルダに集約されている為、裏を返すと .git フォルダを丸ごと消す事で、管理データーがきれいさっぱり消えます。 これは事実上のリポジトリ化解除であり、Gitとの管理連携が撤回される事と同義です。
勿論、消すのは .git フォルダのみなので、 プロジェクトフォルダ内に最新のファイルが現物として存在し続けているのは変わりませんし、 リポジトリ削除のあおりを受けて、これら既存ファイルが勝手に書き変わる・破損する 等の影響も一切ありません。
図:リポジトリ削除 (.gitフォルダ削除)

余談:リポジトリのローカル / リモートの違い
- 自分の扱ってるPC、ローカル環境にあるリポジトリが「ローカルリポジトリ」
- ネットワーク上のGit管理サービス(GitHubとか)保存・管理されているリポジトリが「リモートリポジトリ」
単純に考えれば、置いてある場所の違いというだけです。
プロジェクトの管理を自分のPCでのみ行う個人開発であれば、ローカルリポジトリで事足ります。 逆に、チーム開発で共有する必要があったり、 個人開発でもオンライン上で管理したい(Web上のGit管理サービスにアップロードして、個人で共有する)場合はリモートリポジトリを用意する事になりますが、今は説明を飛ばします。
既に作ったローカルリポジトリを、後々そのままリモートリポジトリとしてGit管理サービスに上げることもできるので、今後そういった運用を視野に入れている方も安心! まずはローカルリポジトリを弄り倒していきましょう。
4行まとめ
- リポジトリを作ると、プロジェクト管理の準備が出来るよ
- リポジトリは、Gitクライアントを介して管理してね
- リポジトリ消したければ、.git フォルダ消すだけだよ、シンプルだね
- この記事全体を通して説明するのは、PC上(ローカル環境)だけで成立する「ローカルリポジトリ」だよ
コミットをふんわり理解する
コミットとは
「リポジトリ」がどんなものか理解出来たら、次は「コミット」について説明していきます。
コミット( Commit ) ...「引き渡す」「送り込む」「確約する」みたいな感じだとか。
Git上で使われる「コミット」の意味をざっくり説明すると
- 変更したファイルの状態(編集履歴)に関する情報を記録したデータ
- または、その記録データをリポジトリに保存させる作業の事
を指します。「コミット = (状態/差分の)バックアップ 」と解釈して貰えれば伝わりやすいかも。
コミットは自分の意志やタイミングで行う処理です。 どのファイル(の差分情報)をコミットするかも自分で決められますので、 「2つのファイルをいつも使っているエディタで編集保存したけれど、今回コミットするのは選んだ1つのファイルだけにして、あとの1つはもうちょっと編集してからにしよう...」といった操作も可能です。
「ファイルを編集して、自分なりの適切なタイミングでコミット」を繰り返し、「差分情報(コミット情報)」を適宜「リポジトリ」に貯えていくのが、基本的なGitの運用サイクルになります。
補足:初回コミットにおける「差分」
リポジトリ作成後、一番最初にするコミットは当然ながら「過去のコミットデータ」が存在しないので、差分情報が得られません。 その為、「保存される差分情報=そのファイル中身全て」 という扱いになります。二回目以降のコミットなら、「前のファイルとここが違う!」という処理を内部で検出してくれるので、必然的に差分を得ることができます。勿論、ファイルの中身を全て書き換えたら、その書き換えられた全てが差分として検出されることになります。
これは画像ファイル等にも言えるので、「プロジェクトで使う素材画像ファイルを差し替えた」といった場合も、コミットすることで差分(この場合は丸ごと違う画像ファイルですが)として扱われ、リポジトリにファイルがまるまる記録されます。
このため、Gitはテキスト形式以外の大きなファイル管理は苦手だと言われています。 あくまで、ソースコードや文章の編集管理を意識したシステムなんだと思います。
そもそもコミットするとどんなメリットがあるのか
従来だと、例えばソースコードやファイルの変更をするに当たって、ちょっとしたバックアップを取る場合
- ファイルをコピーして別名で保存しなおす
- 変更前のコードを新しいファイルに張り付けてとっておく
- ソースコードの中に、メモを付けながらコピペで張り付ける
といった感じの「手動バックアップ」を行っていた方、結構多いんじゃないでしょうか。 (心当たりめっちゃある顔をしながら)
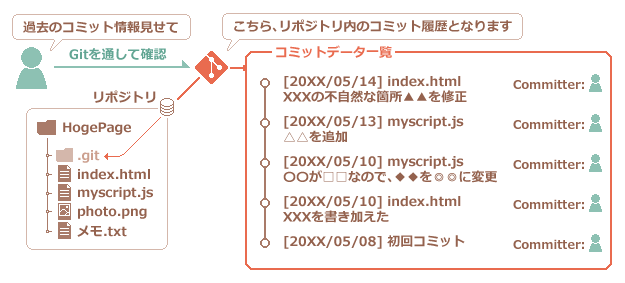
Gitで管理するとこれらのバックアップや復元作業が簡単になります。 先程も説明した通り、ここでは、コミット = Gitを使ったバックアップ のようなものだと考えてください。 コミットされたデータには「何年何月何時何分に、誰がどのような変更を行ったのか」といった情報が付与されており、更には「その当時、どの行を消してどの行を書き加えたのか」といった情報まで分かります
図:コミット情報はリポジトリに貯えられていく。

予め、自分で適切な区切りを決めたうえで、都度コミットを行っておけば、後々「あの時、あの変更をする前のファイルに戻したい..」という状況になった場合、 過去のコミットから任意の情報を取り出し、プロジェクト内のファイルに反映させる事で、簡単に指し戻せます(=バックアップからの復元)
オンライン上にアップして共有・管理をする必要が一切ない個人開発者からすれば、ファイルのコピーをサッと手動でとった方が楽に感じるかもしれません。 ですが、Gitというシステムには「コミットの手間」に見合う以上のメリットが得られますよ! 大丈夫、すぐ慣れます (無責任にハードルを下げていく)
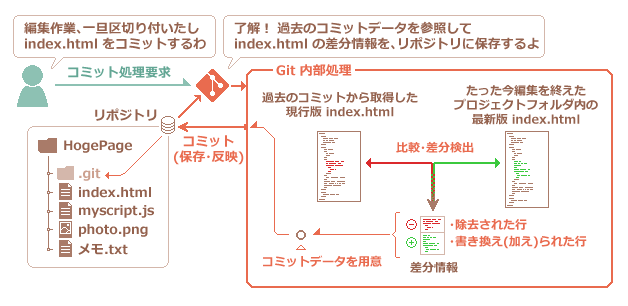
図:コミットイメージ

4行まとめ
- コミット=洗練されたバックアップみたいなものだよ
- 自分の好きなタイミングで、指定したファイルをコミットできるよ
- コミット毎に、リポジトリに貯えられていくよ
- バックアップだから当然、「あの時にコミットしておいたファイルを、今この場所に」的な復元も出来るよ
コミットを行う前に知って欲しい、2つの必要な言葉・概念
1.ワークツリーという言葉
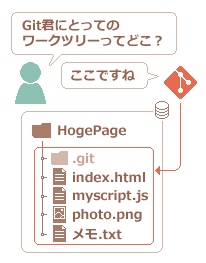
「そのリポジトリに於いて、ユーザーが実際に作業で使うフォルダ(場所)」の事を、Git的にはワークツリーとも呼びます。 先程から解説例として用いているHogePageフォルダを引き合いに出すと、丁度そのHogePageフォルダの中身がワークツリーに該当すると考えてください
あなたにとってHogePageフォルダは1つのプロジェクトフォルダであり、作業するフォルダでもあり、リポジトリとも呼べる場所です。 その場所(の中)を、Git的にはワークツリーとも呼んでいる。ただそれだけの概念的なお話。
自分「これは私の作ったプロジェクトフォルダで、その中にあるファイル達だ」
Git「えぇ、そのファイル達の存在する場所を、私はワークツリーとも呼んでいます」

2.ステージ / ステージングエリアという言葉
基本的に、Gitユーザーにとってのコミット動機は、「一旦ここまでの変更を、リポジトリに記録させておこう」というものですが、 手順的に、必ずコミットを行う前にやっておかなければならない工程があります。 それが「ステージ」または「ステージング」と呼ばれる作業です。
雑に説明しておくと「ステージ/ステージング」は 「コミット待機領域(に移動させる選別処理)」 です。
以下、もう少し詳しく説明していきます。
-
呼び方についての補足①
公式ドキュメント(の日本語訳)では「ステージする」といった使われ方をしています。自分はステージというと舞台を想像するので、「舞台する..?」となって、ちょっと違和感を覚えましたw この作業自体は「ステージング」と呼ばれる事も多く、その方が自然な感じがするので、ここでは「ステージを行う事」を「ステージング」と呼ぶことにします。
「ステージング(ステージ)」とは、「コミット候補の中から、実際にコミットさせたいファイルを "ある場所" に移動し待機させておく処理」 を指します。 そして、その「待機させておく場所」の事を「ステージングエリア」または「インデックス※」と呼びます。 今回の例えでは"場所"と表現していますが、「ステージングエリア」はあくまで内部処理・概念的な話なので、実際にフォルダが作られてその中にファイルを移動させる...みたいな話ではありません。
-
呼び方についての補足②
ステージングエリアの事を「インデックス」と呼んでいるサイトも多々あると思いますが、 公式ページの日本語訳版にはステージングエリアと呼んだほうが良い のかな?という感じで書かれていましたので、 以降は「インデックス」ではなく「ステージングエリア」といった言葉、ニュアンスで説明していきます。
| 使われる言葉 | 大まかに以下の解釈でOK |
|---|---|
| ・インデックス ・ステージングエリア |
コミット待ちとして待機させておく 概念的な場所 |
| ・ステージ ・ステージング |
コミット待ちとして待機させておく 処理 や その状態 |
ファンタ爺語り風に書くとこうなる
「ワークツリー」に属している数々のファイル達の中から、選ばれた者だけが「ステージングエリア」に立ち、そして栄誉ある称号「コミット」を手にすることが出来るのじゃ・・・。この儀式は古来より「ステージング」と呼ばれておる...
箇条書き風にすると、こうなる
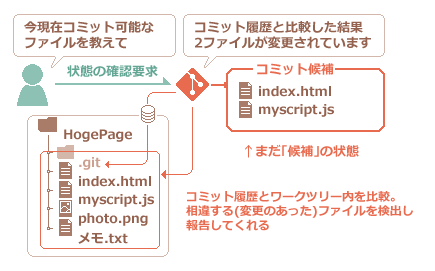
- ワークツリーの中から、差分検出処理を通してコミット候補が表示され、
- コミット候補の中から、実際にコミットするファイルを選定し(ステージング)
- 選定されたファイルがステージングエリア(インデックス)に上がる
- 一連の処理によりステージ状態となったファイルだけが、最終的にコミットされる
伝えたかったこと
本来、「コミット」と「ステージング」は、厳密には切り分けるべき表現ですが、一般的にGit周りで取り交わされる「コミット」という言葉には「ステージング」も含めた前提で使われているケースが多いんだなー程度に思ってください。
4行くらいのまとめ
- リポジトリ化してユーザーが使っている作業フォルダ内を、Git的に「ワークツリー」と呼んでいるよ
- 説明していた「コミット」作業を細分化すると、実は「ステージング」と「コミット」に分けられるよ
- もっと細かく説明すると、ややこしくなるから今はこれだけでいいよ
- 「ステージング」は、コミット候補の中から「これをコミット対象にします!」と選ぶ、意思表示みたいなものだよ
ステージングからのコミットを一度図解
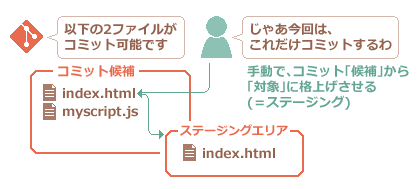
1.コミット可能なファイルを確認する
Git GUI を立ち上げて、リポジトリを開くと、「これがコミット可能だよ」とGitがわざわざ候補をリストアップしてくれます。
※ 前の項目で一度触れましたが、初回コミットの場合は、ファイルの中身全てが差分扱いとなります

2.ステージング
候補の中から、実際にコミットするファイルを選びます。
説明図では、2つの中から1つだけ選びました (勿論、2つ同時に選ぶことも出来ます)

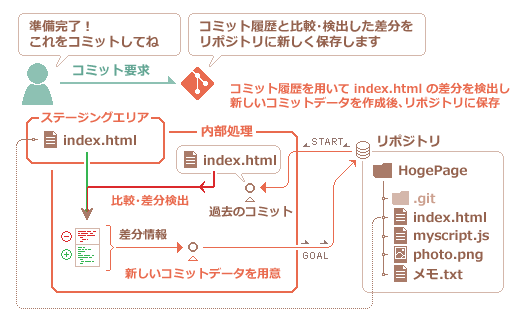
3.コミット
コミットを実行すると、ステージングされたファイル & 過去のコミットから得られるファイル情報 をそれぞれ取り出し、比較して差分を作成。 この差分を元に、新しいコミットデータを作成し、リポジトリに保存します。
※ 例では index.html ファイル1つのみですが、ステージングされたファイルが2つ以上の場合でも、作成されるコミット情報は、ひと纏まりの扱いとなります。

実際に初回コミットしてみる
- 「リポジトリ」
- 「コミット」
- 「ワークツリー」
- 「ステージ / ステージング」
これら4つの言葉についてふんわりと理解してもらえたでしょうか..(自身薄)
この4つが一応理解できていれば、これからの説明もスッと飲み込めるものだと信じています。 それでは、実際に Git for Windows (GUI) を用いて、順を追いながらコミットをしてみましょう
※ 本例では、何度も扱っている HogePage プロジェクトを用います
下準備
この記事の途中で作り方に関する項目を設けましたが、既にリポジトリは作成しましたか? まだの場合はぜひ適当な実験用フォルダを作って、そこをリポジトリ化させるなりして用意してください。 予め、適当に中身を書いたテキストファイルを置いておきましょう。
Git GUI からリポジトリを開き、Git側から見たファイルの状態を教えてもらう
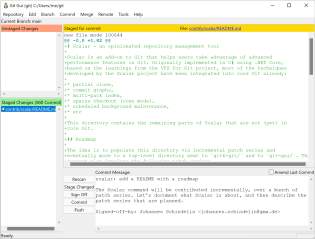
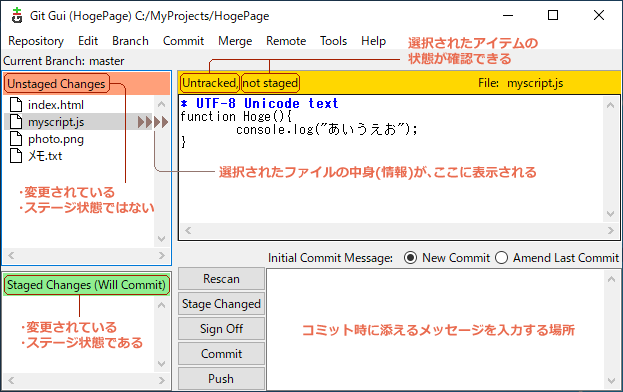
作成済みのリポジトリを開くと、このような画面が出てきます。
それぞれの箇所の意味は、大まかに画像の通り。

上の画像は、リポジトリを初めて作成した後、一度もコミットを行っていない状態のものです。 なので、全てのファイルが「変更されている(差分あり)」として検知され、最初から Unstaged Changes(=ステージされていない & 変更されているファイル) 一覧内に表示されています。
上の黄色い所にある Untraked , not staged についてここでは言及しませんが、少しだけ意識しておくと良いかもしれません
全ての候補をステージ状態にする
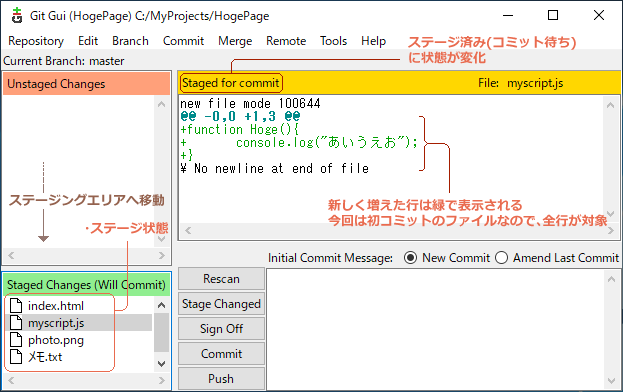
上記画像の状態で、下にあるボタンの「Stage Changed」を押します。 そうすると "Stage N untracked files?" (Nはアイテム数)と確認メッセージが出ますので「はい」を押して進むと、Unstaged Changes にあったアイテムが全て Staged Changes (Will Commit) 側に移動します。
この処理が、「コミット候補(非・ステージ状態)」から「コミット対象(ステージ状態)」へ状態を変える、いわゆる「ステージング」に相当します。
↓ ステージング後

補足:個別に選択してステージ状態にする場合
Unstaged Changes 一覧からアイテムを選択し、メニューから「Commit」→「Stage to Commit」を選びます
ファイル名の左側にあるアイコンをクリックする事でも、状態を切り替えられます
補足:(個別に)ステージ状態を解除する場合
ステージ済みのアイテムを選択し、メニューから「Commit」→「Unstage From Commit」を選ぶと、ステージ状態が解除され、Unstaged Changes 側の一覧へ戻ります。
こちらも、ファイル名の左側にあるアイコンをクリックする事で状態を切り替えられます
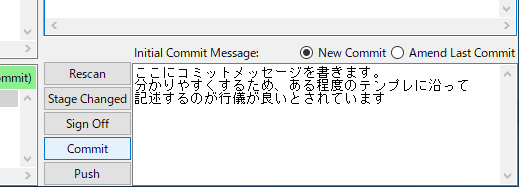
コミットメッセージを添える
右下の入力エリアに、コミットメッセージ(メモのようなもの。好きに入力できます)を入力しておきます。 未入力だとエラーメッセージが出てコミットに失敗します。必ず入力しておいてください
Git界隈では、ここに入力するコミットメッセージに、きちんとしたフォーマット(テンプレート)にのっとった内容で書くことが推奨されています。 基本的なフォーマットは大体共通している様ですが、細かい所は人や組織によって異なり、まちまちな様です。 分かる人には「命名規則のようなもの」と言えば伝わるかもしれません。
自分も勉強中の身なので、このルールについてはこれ以上語れませんが、とりあえず「Git コミットメッセージ」あたりでググっておけば、色々な見解のそれっぽい記事が見つかると思います。

ユーザー名、設定しましたか?
インストールに関する項目で一度触れましたが、コミットユーザー名が設定されていない場合、エラーメッセージが出てコミットに失敗します。 まだの場合は設定しておきましょう

コミットする
ステージングを終え、コミットメッセージも入力し終えたら、下にある「Commit」ボタンを押してください。
問題が無ければ、何事もなかったように処理が通り、Staged Changes (Will Commit) の一覧から、ステージ済みのアイテム表示が消えます。
おめでとうございます!これで初めてのコミット処理が完了しました! ( ....滅茶苦茶味気ないですが )
二回目以降のコミットはどうなるのか確認してみる
一度コミットを終えたので、次からは、きちんと「直近のコミットからの比較・検出した差分」がGit側で表示されるようになります。 実際に試してみましょう
コミット済みのファイルを編集する
先程の例(初回コミット)で、HogePage 内全てのファイルをコミットしたものとします。今回は、先ほどのスクリーンショットで用いた myscript.js を編集してみましょう。
こちらが、初回コミット時に元々書かれていた内容
function Hoge(){
console.log("あいうえお");
}これを以下のように書き換え、上書き保存します
function Hoge(){
console.log("かきくけこ");
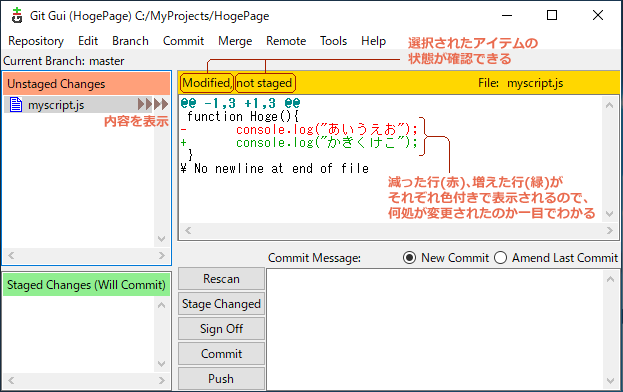
}Gitクライアント側でリポジトリを開いて再確認
ファイル編集後、Gitでリポジトリを開きなおすか、既に開いている状態のまま画面下にある「Rescan」ボタンを押すと、更新された情報が表示されます

直近のコミットから状態を取得した myscript.js と、現在ワークツリーにある編集し終えたばかりの myscript.js を比較し、検出した差分が表示できているのが確認できます。
その他のファイルは変更を行っていないので、左上 Unstaged Changes 一覧にも出てきません。(つまり、コミット候補としてすら上がってこない)
ここからまたステージング → コミットメッセージ入力 → コミット をすると、リポジトリに新しく myscript.js に関する変更情報が二回目のコミットデータとして保存されます。
ローカルリポジトリ上での開発サイクル
この様な感じで、一区切りの編集処理を終えたら都度コミット…という形で、編集した情報を管理しやすいようリポジトリに貯えていくのが、ローカルリポジトリ上で行うプロジェクト管理の基本的な流れです。
一旦のゴールと、これからの事
無事コミットが出来ましたが、まだまだ気になる点はあると思います。
- 今行ったコミットを取り消したい
- 実際にバックアップとして過去のコミットからファイルを復元したい
- 過去のコミットを消したい
- リモートリポジトリってやつを使ってみたい
他にも
- 「ブランチ」「プッシュ」「プル」「マージ」「チェックアウト」...etc
挙げればきりがないほど、Gitを使いこなすうえで覚えなきゃいけない言葉や仕組みがあるみたいです
本記事で説明した事は基礎中の基礎レベルですし、これだけ覚えても実用レベルには程遠いですが、この記事がこれからGitを始める人の門戸的存在になれたり、始めようとしている方の背中を押すきっかけにでもなれば幸いです。
