アイドルギャラリー上でベタ書きのJSONをパース
概要
各個人のアイドルギャラリーページに接続し、関連・内包するカードオブジェクトを取得する。
抜き出し処理に関する覚書なので、ページアタッチ系の処理には触れていない
記載場所
今のところ 非同期でJSONを持ってくる形ではなく、得られたhtml上にベタ書きされている模様。
div#top > script のいずれかに位置しており、 window.idol に代入する処理
抜粋
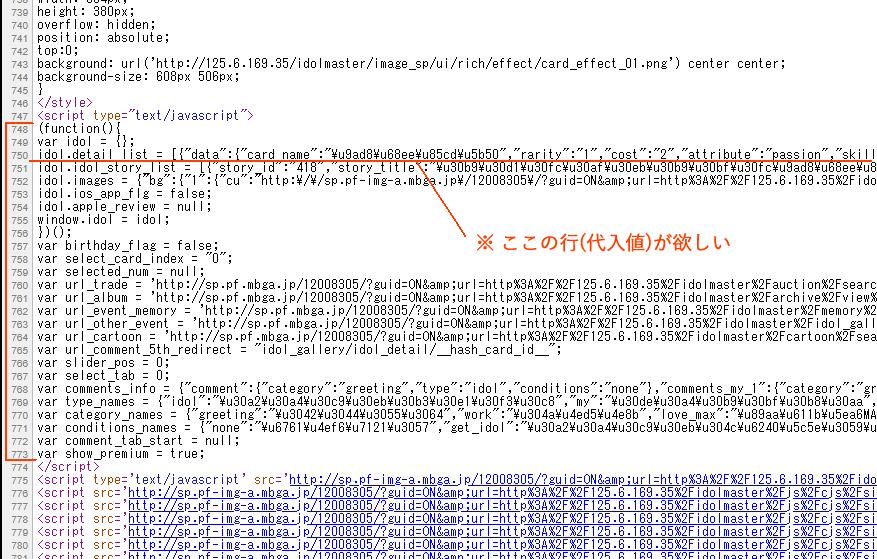
<script type="text/javascript">
(function(){
var idol = {};
idol.detail_list = [{"data":{"card_name":"\u4e59\u5009\u60a0\u8cb4","rarity":"3","cost":"12",(中略)]};
idol.ios_app_flg = false;
idol.apple_review = null;
window.idol = idol;
})();
var birthday_flag = false;
var select_card_index = "33";
var selected_num = null;
var url_trade = 'http://sp.pf.mbga.jp/12008305/?guid=ON&url=http%3A%2F%2F1( 略 )
var url_comment_5th_redirect = "idol_gallery/idol_detail/__hash_card_id__";
var slider_pos = 6;
var select_tab = 0;
var comments_info = {"comment":{"category":"greeting","type":"idol","conditions":"none"}( 略 )
var conditions_names = {"none":"\u6761\u4ef6\u7121\u3057","get_idol":"\u30a2\u30a4\u30c9\u30eb\u304c\u6240\u5c5e\u3059\u308b\u3068\u95b2\u89a7\u3067\u304d\u307e\u3059","love_max":"\u89aa\u611b\u5ea6\u3092MAX\u306b\u3059\u308b\u3068\u95b2\u89a7\u3067\u304d\u307e\u3059"};
var comment_tab_start = null;
var show_premium = true;
</script>(以下スクリーンショット)

※ 本来はもっと大量のオブジェクト行が記載されています。
これらが <script>~</script> に収まっているので、一部を抽出しつつ無理やりパースする。
突き詰めれば、idol.detail_list に代入している行が欲しい ..という事。
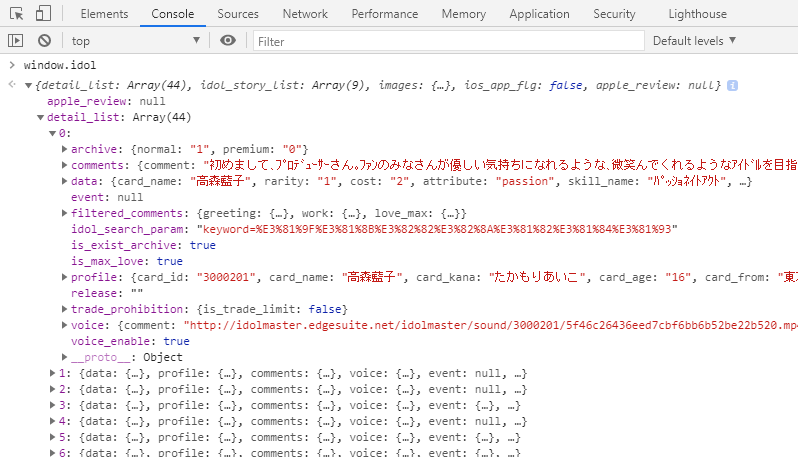
window空間上での扱い
window.idol オブジェクトに格納され、アクセスするとざっくり以下のような感じ。
detail_list の配列に美味しそうな情報がつまっています😋

処理メモ 2020/12/10
(function(){
var idol = {};
idol.detail_list = [{"data":(中略)_exist_archive":false,"is_max_love":false}];
idol.idol_story_list = [{"story_id":(中略)
...
..
略抽出したい箇所及びその付近が上記のようになっていたので、
_match = re.search(r'\(function\(\){\nvar idol = {};\nidol.detail_list = (.*?);\nidol.idol_story_list = \[', _oring_script, re.DOTALL)で抽出する。(結構無理やり)
(function(){
var idol = {};
idol.detail_list = (この部分!); // ← ここ😋
idol.idol_story_list = [{"story_id":(以下略)
})();
...以下略...↑ ※ 上記の(この部分!) が得られる。
先程も記載したが、
detail_list = [
{
"archive":(値),
"comments":(値),
"data":(値),
"event":(値),
"idol_search_param":(値),
"is_exist_archive":(値),
"is_max_love":(値),
"profile":(値),
"release":(値),
"trade_prohibition":(値),
}
,
{
"archive":(値),
"comments":(値),
...略...
}
,{ ...略... }
,{ ...略... }
...以下略...
];
...のような感じで、そのアイドルでリリースされたカードデータの詳細オブジェクトが、配列で管理されている。
上手く抽出できたら
_script_str = _match.group(1) 的な感じでグループを得て、
json.loads(_script_str) でパースすれば、個々のカードオブジェクトを束ねた list 型が手に入る筈
